![]()
Bạn có sử dụng favicon trên trang web của mình không?
Bạn đã bao giờ tự hỏi tại sao bạn nhìn thấy những logo hoặc biểu tượng nhỏ bên cạnh tiêu đề trang web trong trình duyệt của mình chưa?
Chẳng hạn như thế này;

Những biểu tượng nhỏ dễ thương đó được gọi là favicon, đại diện cho một trang web trong trình duyệt web.
Bạn đang tự hỏi làm thế nào để tạo ra một cái? Bạn đang ở đúng nơi.
Trong bài đăng này, chúng ta sẽ khám phá;
- Favicon chính xác là gì và nó xuất hiện ở đâu trong trình duyệt của bạn?
- Những biểu tượng nhỏ này mang lại lợi ích như thế nào cho cả chủ sở hữu và người dùng trang web?
- Điều gì tạo nên một biểu tượng yêu thích tuyệt vời và làm cách nào bạn có thể tạo một biểu tượng nổi bật giữa đám đông?
Bạn có tò mò không? Hãy đi vào chi tiết.
Tiết lộ: Chúng tôi nhận được hoa hồng khi bạn mua sản phẩm qua liên kết liên kết của chúng tôi mà không phải trả thêm phí.
Favicon là gì?
Favicon là một hình ảnh nhỏ, độc đáo xuất hiện trong tab trình duyệt bên cạnh tiêu đề trang web của bạn.
Mục đích CHÍNH của favicon WordPress là nó giúp người dùng nhanh chóng xác định trang web của bạn trong số tất cả các tab đang mở khác trong trình duyệt của họ.
Đây là một ví dụ về hình thức của favicon;
![Favicon là gì: Cách tạo Favicon bằng các ví dụ [Hướng dẫn cho người mới bắt đầu]](https://bloggerspassion.com/wp-content/uploads/2024/02/favicon-meaning.webp)
Dưới đây là một số biểu tượng yêu thích khác từ các trang web phổ biến được hiển thị trong thanh dấu trang của Chrome.

Lợi ích của việc thêm Favicon vào trang web của bạn là gì?
Favicon trang web của bạn đại diện cho danh tính của trang web. Bạn cần một favicon hấp dẫn nếu muốn xây dựng thương hiệu cá nhân hoặc làm cho trang web của bạn trở nên đáng nhớ hơn.
Dưới đây là một số lợi ích chính của việc thêm favicon WordPress vào trang web của bạn vào năm 2024.
- Tính chuyên nghiệp: Lợi ích lớn nhất của việc sử dụng favicon là nó làm cho trang web của bạn trông chuyên nghiệp và hấp dẫn hơn về mặt hình ảnh.
- Trải nghiệm người dùng tốt hơn: Hầu hết người dùng trực tuyến thường mở nhiều tab trong trình duyệt web của họ. Việc có một favicon độc đáo và hấp dẫn sẽ giúp bạn dễ dàng xác định trang web của mình. Hãy nghĩ đến Amazon, Twitter (X), YouTube, v.v. Người ta có thể dễ dàng xác định các trang web đó bằng cách nhìn vào các favicon.
- Lợi ích của SEO: Hầu hết tất cả các công cụ tìm kiếm, bao gồm Google và Bing, đều hiển thị favicon trong kết quả tìm kiếm, điều này có thể giúp trang web của bạn nổi bật.
- Nhận diện thương hiệu: Mọi người nhìn thấy favicon trang web của bạn càng thường xuyên thì họ càng dễ dàng nhận ra thương hiệu của bạn.
- Đánh dấu trang: Có rất nhiều người thường đánh dấu một trang (hoặc trang web) khi họ tìm thấy điều gì đó thú vị. Favicon làm cho trang web của bạn nổi bật trong danh sách dấu trang, khuyến khích người dùng truy cập lại trang web đó.
Làm cách nào để thêm Favicon vào Blog WordPress của bạn?
Bạn phải tạo favicon trước khi tìm hiểu cách thêm favicon vào trang web của mình. Nếu bạn đã có logo cho trang web của mình, bạn có thể sử dụng nó làm favicon.
Nếu bạn chưa có thì có rất nhiều công cụ tạo Favicon miễn phí trực tuyến có thể giúp bạn tạo favicon trông chuyên nghiệp cho trang web của mình.
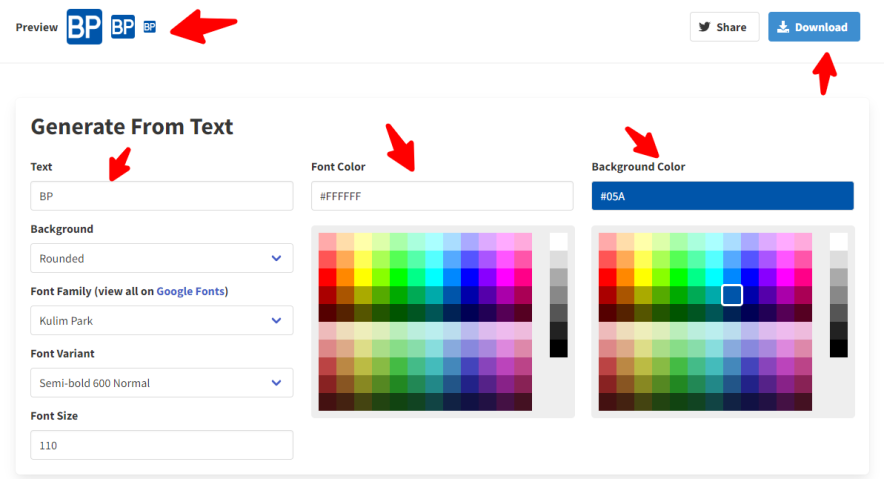
Ví dụ: bạn có thể sử dụng trình tạo favicon.io . Bạn có thể sử dụng trang web này để biến logo trang web hiện tại của mình thành biểu tượng yêu thích hoặc tạo một biểu tượng từ đầu.
Khi bạn đã truy cập trang web của họ, hãy nhập văn bản liên quan đến tên doanh nghiệp hoặc trang web của bạn và nó sẽ tự động hiển thị bản xem trước biểu tượng yêu thích, như được hiển thị bên dưới.

Như bạn có thể thấy, bạn có thể sửa đổi favicon của mình theo cách bạn muốn bằng cách thay đổi văn bản, nền, cỡ chữ, màu phông chữ, màu nền, v.v.
Sau khi hoàn tất, bạn có thể nhấp vào nút “Tải xuống” để tải xuống.
Khi hình ảnh favicon đã sẵn sàng, hãy thêm favicon mới vào trang WordPress của bạn bằng một trong các phương pháp sau.
Phương pháp 1: Sử dụng Trình tùy chỉnh WordPress (Dễ nhất)
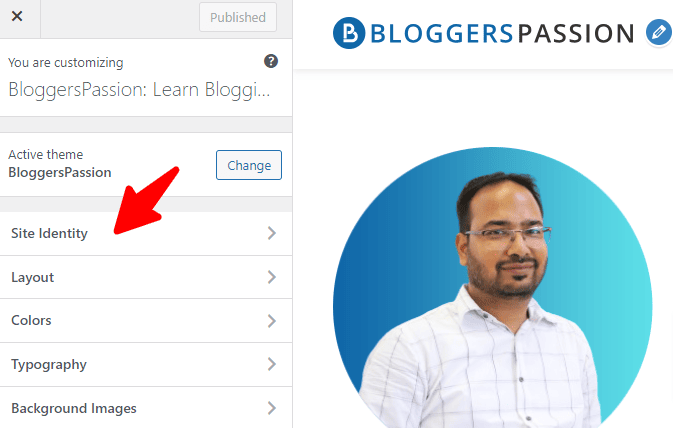
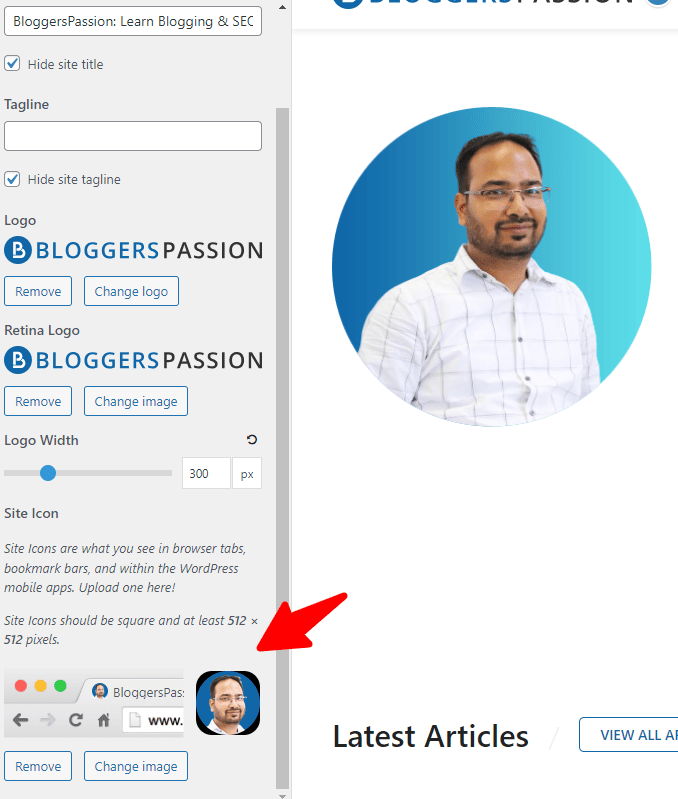
Để thêm favicon vào trang WordPress của bạn, hãy đi tới Giao diện > Tùy chỉnh trong bảng điều khiển WordPress của bạn.
Nhấp vào Nhận dạng trang web.

Cuộn xuống một chút và bạn sẽ tìm thấy “Biểu tượng trang web”.
Đây là những gì nó trông giống như thế này;

Chọn một hình ảnh từ Thư viện phương tiện của bạn hoặc tải lên một hình ảnh mới. Đảm bảo nó có hình vuông và có kích thước tối thiểu 512×512 pixel để có kết quả tốt nhất.
Cắt ảnh theo ý muốn rồi nhấn Select. Nhấp vào Xuất bản để lưu các thay đổi của bạn. Thế là xong, bạn đã hoàn tất.
Phương pháp 2: Sử dụng Plugin Favicon
Bạn cũng có thể sử dụng plugin WordPress để thêm favicon vào trang WordPress của mình.
Cài đặt một plugin như Favicon của RealFaviconGenerator , đây là một plugin miễn phí giúp bạn tạo và thêm favicon cho nhiều kích cỡ khác nhau, bao gồm;
- Trình duyệt máy tính để bàn
- iPhone/iPad
- thiết bị Android
- Máy tính bảng Windows 8 và hơn thế nữa
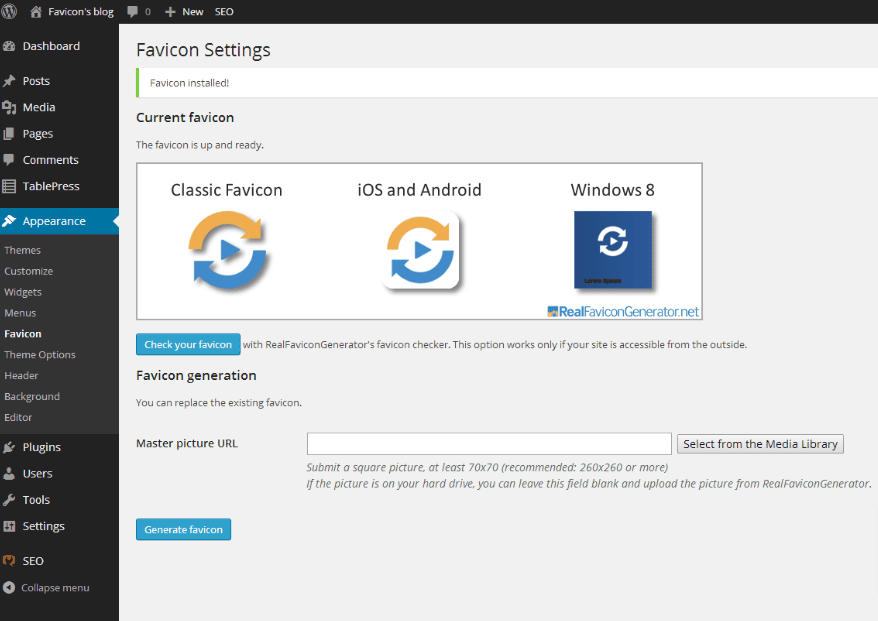
Kích hoạt plugin và làm theo hướng dẫn của nó.
Bạn sẽ cần chọn hình ảnh của mình và plugin sẽ tạo tất cả các tệp và mã cần thiết.
Đây là những gì nó trông giống như thế này;

Phương pháp 3: Thêm Favicon theo cách thủ công (dành cho người dùng có kinh nghiệm)
Tạo tệp favicon của bạn bằng cách sử dụng bất kỳ trình tạo favicon miễn phí nào được đề cập ở trên.
Đảm bảo favicon là hình ảnh vuông được lưu ở định dạng tệp .ico.
Kết nối với trang web của bạn bằng ứng dụng khách FTP (chẳng hạn như FileZilla) và tải tệp favicon lên thư mục gốc của trang web.
Sau đó, phần cuối cùng là thêm mã HTML.
Chỉnh sửa tệp chủ đề trang web của bạn (thường là header.php) và thêm đoạn mã sau, thay thế “favicon.ico” bằng tên tệp thực tế của favicon của bạn:
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
Thế là xong, bạn đã hoàn tất.
Lưu ý quan trọng : Đảm bảo kiểm tra favicon của bạn trên các thiết bị và trình duyệt khác nhau để đảm bảo nó hiển thị chính xác. Ngoài ra, hãy thử sử dụng nền trong suốt cho favicon của bạn để có kết quả tốt nhất.
Các định dạng Favicon phổ biến
Có BA định dạng tệp phổ biến nhất cho favicon, đó là:
- ICO (Biểu tượng Windows)
- PNG (Đồ họa mạng di động)
- SVG (Đồ họa vectơ có thể mở rộng)
ICO là định dạng favicon phổ biến và nguyên bản nhất được phát triển bởi Microsoft. Lý do lớn nhất để sử dụng định dạng này là nó tương thích với tất cả các trình duyệt chính, kể cả các phiên bản cũ hơn như Internet Explorer.
Định dạng PNG được sử dụng rộng rãi bởi các nhà thiết kế chuyên nghiệp. Định dạng này hỗ trợ nền trong suốt và thường có kích thước tệp nhỏ hơn ICO.
Định dạng SVG là định dạng được đề xuất nếu bạn muốn sử dụng và chia tỷ lệ favicon mà không làm giảm chất lượng. Tuy nhiên, định dạng favicon này KHÔNG được hỗ trợ rộng rãi như ICO hoặc PNG, đặc biệt là trên các thiết bị hoặc trình duyệt cũ hơn.
Mẹo nhanh để tạo Favicon WordPress
Dưới đây là một số mẹo hữu ích để tạo một favicon độc đáo cho trang web WordPress của bạn.
- Giữ nó đơn giản: Favicon là những hình ảnh rất nhỏ, vì vậy hãy tránh sử dụng quá nhiều hoặc văn bản nhỏ. Hãy thử sử dụng các hình dạng đậm, các chữ cái đơn và biểu tượng đơn giản. Nếu có thể, hãy cân nhắc sử dụng phiên bản đơn giản hóa của logo.
- Lấy cảm hứng: Lấy cảm hứng từ các thương hiệu hàng đầu như Amazon, Google, Tesla, Apple, v.v. Hoặc duyệt qua các trang web hàng đầu trong ngành của bạn để lấy cảm hứng tạo favicon.
- Sử dụng hình ảnh của bạn: Nếu bạn nhìn vào favicon trên blog của chúng tôi, chúng tôi sử dụng hình ảnh của người sáng lập. Nếu bạn muốn xây dựng thương hiệu cá nhân, hãy sử dụng hình ảnh của bạn làm favicon. Nó đơn giản và độc đáo hơn nhiều.
- Sử dụng nền trong suốt: Luôn sử dụng nền trong suốt. Bạn có thể sử dụng định dạng PNG có độ trong suốt để hiển thị tốt hơn. Ngoài ra, nó cho phép favicon kết hợp hoàn hảo với các nền trình duyệt khác nhau. Lưu favicon của bạn dưới dạng tệp PNG hoặc ICO.
- Đừng cầu kỳ: Bạn không cần phải sử dụng tất cả các màu dưới ánh mặt trời. Hãy bám vào một bảng màu hạn chế. Tốt hơn là chỉ sử dụng một hoặc hai màu để có khả năng hiển thị tối đa.
- Sử dụng kích thước phù hợp: Sử dụng hình ảnh hình vuông có kích thước khuyến nghị là 512×512 pixel. Phần hay nhất về WordPress là nó sẽ tự động tạo các phiên bản nhỏ hơn cho các thiết bị khác nhau, chẳng hạn như thiết bị di động và máy tính bảng.
- Sử dụng công cụ: Bạn có thể sử dụng các công cụ trực tuyến miễn phí như Favicon.io hoặc RealFaviconGenerator.net để dễ dàng tạo và tối ưu hóa favicon của mình.
Câu hỏi thường gặp về Favicon là gì
Dưới đây là một số câu hỏi thường gặp về favicon.
Điều này KHÔNG thực sự cần thiết vì trang web của bạn sẽ hoạt động trơn tru mà không cần đến nó. Tuy nhiên, Favicons giúp người dùng nhanh chóng nhận diện được website của bạn giữa nhiều tab đang mở. Ngoài ra, một favicon hấp dẫn có thể cải thiện trải nghiệm người dùng, thương hiệu và hình thức trực quan tổng thể trên trang web của bạn.
Đối với định dạng ICO, kích thước được đề xuất là 16×16, 32×32 và 48×48 pixel. Đối với định dạng PNG, kích thước được đề xuất là 16×16 và 32×32. Tuy nhiên, hầu hết các trình duyệt sẽ chấp nhận bất kỳ hình ảnh PNG vuông nào.
Không, họ không. Tuy nhiên, các công cụ tìm kiếm hiển thị favicon để giúp người dùng dễ dàng nhận biết và ghi nhớ một trang web.
Các định dạng favicon phổ biến nhất là ICO, PNG và SVG. ICO được hỗ trợ rộng rãi bởi tất cả các trình duyệt.
Không, favicon KHÔNG phải là yếu tố xếp hạng trong bất kỳ công cụ tìm kiếm nào, bao gồm Google, Bing, Yahoo, v.v. Nhưng chúng cung cấp hình ảnh trực quan tốt hơn cho trang web của bạn.
Suy nghĩ cuối cùng về hình ảnh favicon là gì
Hãy nhớ rằng, kích thước rất quan trọng khi tạo favicon. Kích thước lý tưởng là 512×512 pixel nhưng có thể mở rộng xuống 16×16 pixel để có khả năng tương thích tối ưu (trên nhiều trình duyệt và thiết bị khác nhau).
Ngoài ra, hãy cân nhắc sử dụng logo, biểu tượng thương hiệu hoặc bất kỳ hình ảnh nào phản ánh nội dung trang web của bạn.
Vậy bạn nghĩ gì về việc sử dụng favicon? Bạn có câu hỏi nào không? Hãy cho chúng tôi biết trong phần bình luận.